使用Hexo基于GitHub Pages搭建个人博客(一)
GitHub Pages是GitHub提供的免费开源的静态站点托管服务,利用这个服务可以搭建轻量级的博客系统,本文介绍了如何使用Hexo结合GitHub Pages服务搭建个人博客。
一、安装配置 Git
1.1 安装 Git
使用 GitHub 首先要安装 Git,可根据操作系统下载不同版本的 Git,Windows 下载地址:https://git-scm.com/download/win 安装过程比较简单,选择默认选项配置即可下一步,不再叙述。
1.2 配置 Git
设置本地机器默认 commit 的昵称与 Email,姓名与 Email 只用于日志标识,实际推送到远程仓库时,要用有操作权限的账号登录。
git config --global user.name "ehlxr"
git config --global user.email "ehlxr@qq.com"
二、生成 SSH keys
SSH Keys 是 GitHub 推荐的公钥、秘钥形式验证用户合法性的机制,添加 SSH Keys 可以省去每次都要输入密码的步骤,下面将演示如何在本地计算机生成 SSH Keys 的公钥、秘钥。
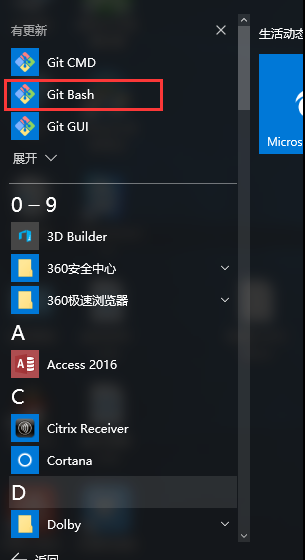
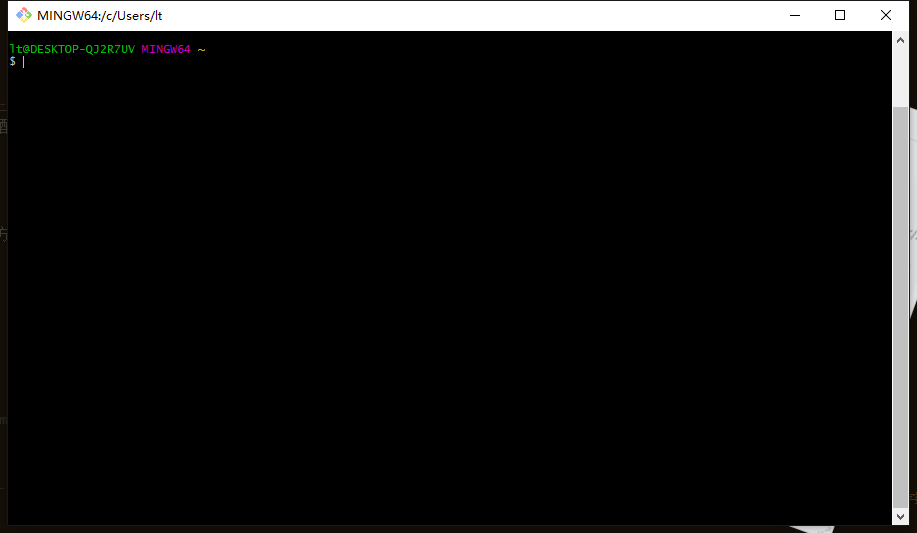
2.1 首先打开安装的 Git Bash


2.2 运行 ssh-keygen 命令
输入以下命令:(替换 "your_email@example.com" 为注册时候的邮箱)
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
2.3 保存秘钥文件
当出现以下提示时,直接敲回车键选择默认地址即可(保存私钥文件位置,默认保存在当前用户文件夹下的 .ssh 文件夹中,文件名称为 id_rsa )
Enter file in which to save the key (/c/Users/lt/.ssh/id_rsa):
如果已经存在会提示,输入:y 敲回车替换即可
/c/Users/lt/.ssh/id_rsa already exists.
Overwrite (y/n)?
出现以下提示设置密码提示,不用设置密码,敲回车键即可
Enter passphrase (empty for no passphrase):
再次确认密码提示,不用设密码敲回车即可
Enter same passphrase again:
出现以下提示,表明已经成功生成了 SSH Keys
Your identification has been saved in /c/Users/lt/.ssh/id_rsa.
Your public key has been saved in /c/Users/lt/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:dBtq6OOJs1JQat630kGqh420Y0JSb7smaR6c9jjo7h0 your_email@example.com
The key's randomart image is:
+---[RSA 4096]----+
| |
| . |
| o . o |
| = .o o o |
| + + o. S . |
|.oo.*.o. |
|oo=E +oo |
|o.#+Oooo |
|+OoO==o |
+----[SHA256]-----+
三、开启 GitHub Pages 服务
GitHub 账户注册比较简单,注册免费使用的账户就可以了,这里就不细说了,需要注意的是尽量不要使用 126/163 邮箱注册,我在测试的时候收不到验证码,等收到验证码的时候已经第二天了,早就过期了,我使用 Gmail 和 QQ 邮箱都能很快收到验证码。
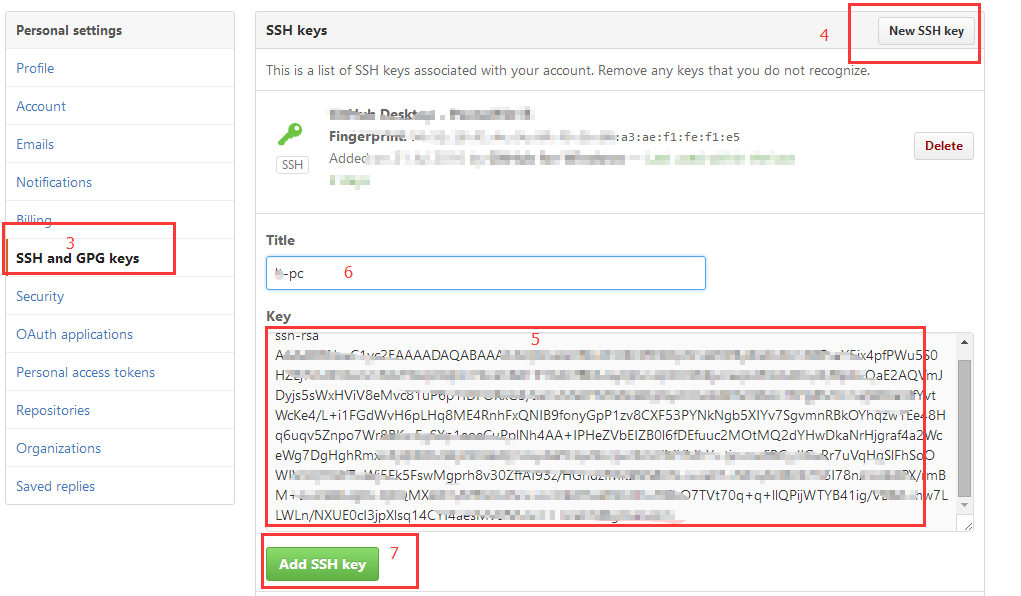
3.1 添加生成的 SSH Keys 到 GitHub
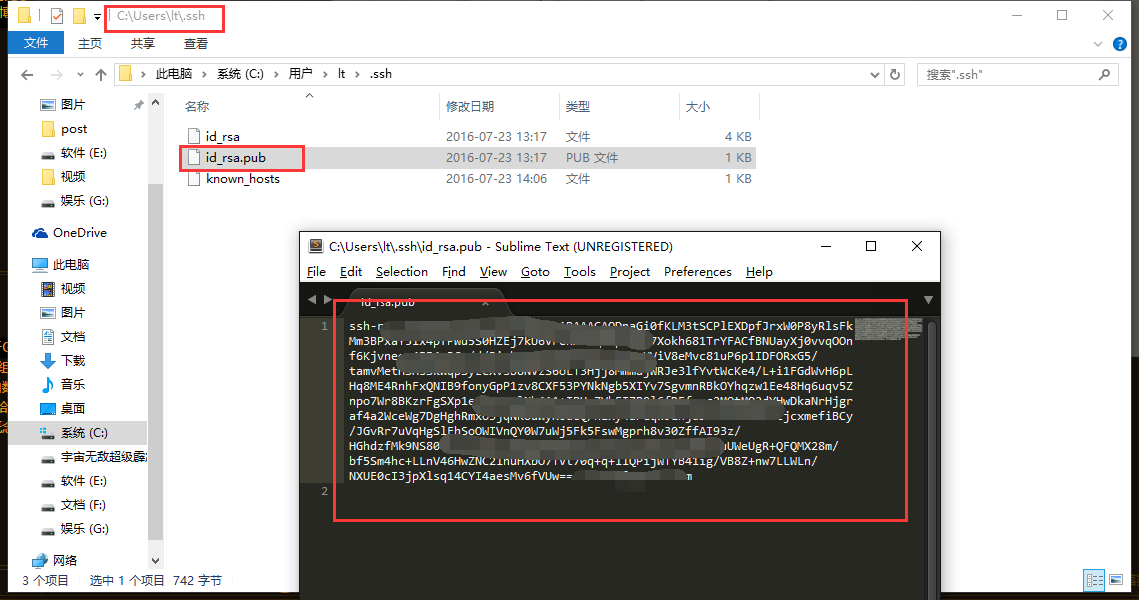
打开生成的 SSH Keys 公钥

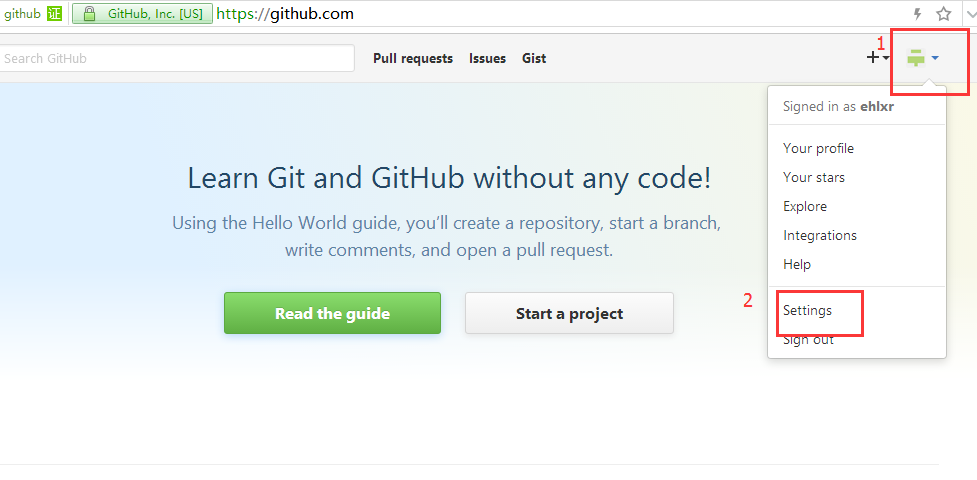
登录注册的 GitHub 账户,按照以下图示 1、2、3、4、5、6、7 步骤操作,复制公钥内容粘贴到下图 步骤 5 的 Key 输入框中,在 步骤 6 输入一个标题,点击 步骤 7 的 Add SSH key 按钮,这时候会提示你输入 GitHub 账号密码,输入密码确认即可添加成功。


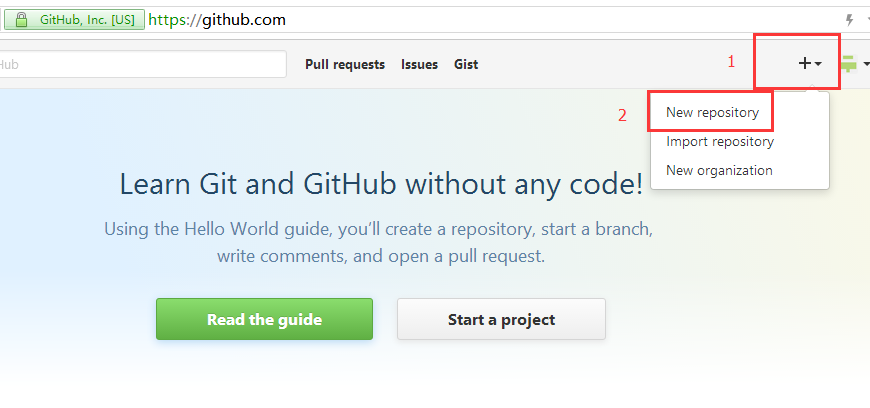
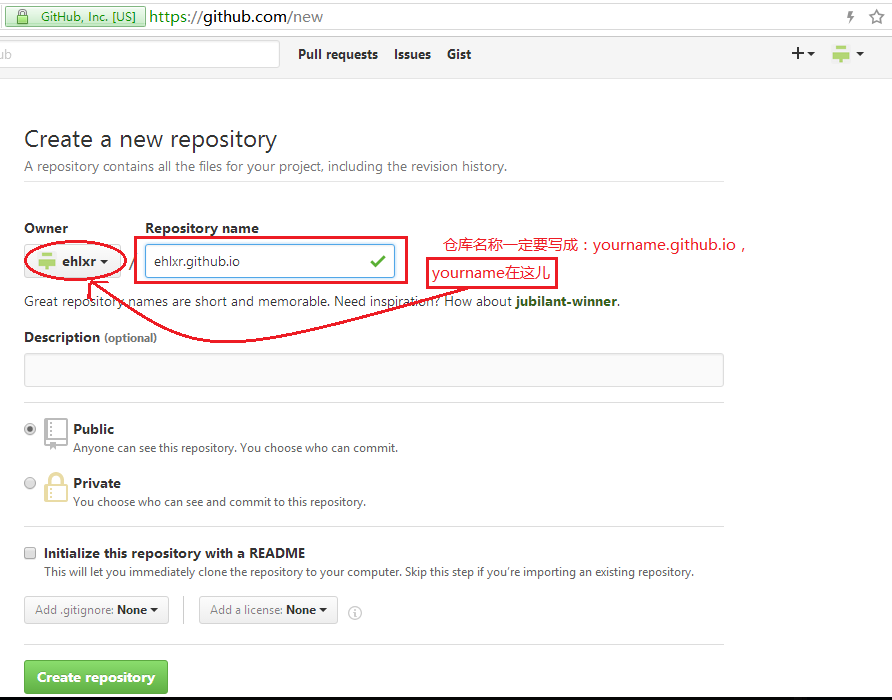
3.2 创建 GitHub 仓库
按照下图所示操作,仓库名称按照:yourname.github.io 格式创建,这样就可以通过 yourname.github.io 方式访问你的博客。如果创建名称为:myblog ,则博客的访问路径为 yourname.github.io/myblog


填写完仓库名称,其他选项默认,点击 Create repository 即可完成创建。
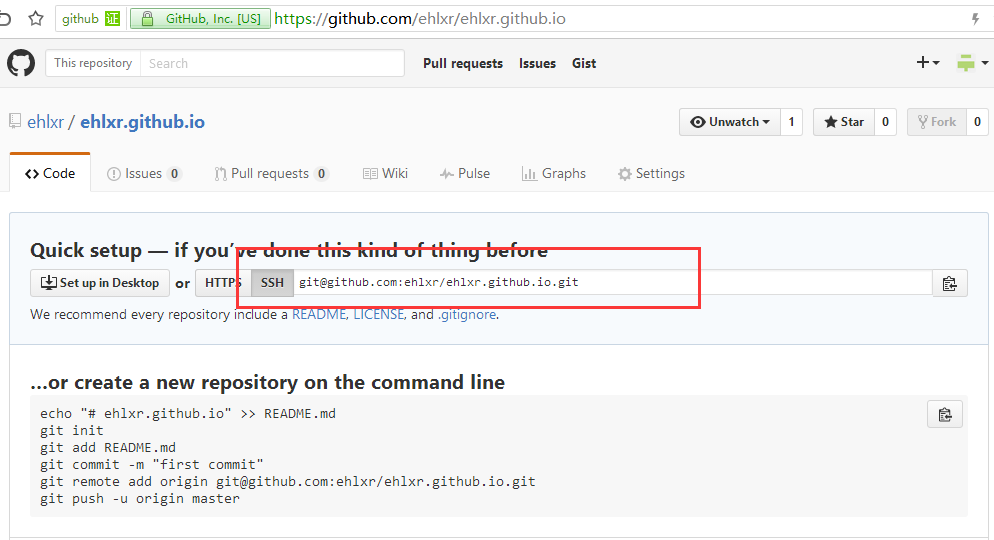
3.3 测试 GitHub Pages 服务
接下来在仓库根目录下创建一个 index.html 文件测试 GitHub Pages 服务是否开启成功。打开刚才创建的仓库,因为我们之前已经添加了 SSH Keys,所以选择复制如下图所示的 SSH 仓库连接

在电脑磁盘创建一个文件夹(我创建在:D:/lxr)在 Git Bash 分别输入以下两条命令:
cd /d/lxr/ # 进入创建的文件夹
git init # 初始化本地仓库
在本地文件夹中创建 index.html 文件,随便输入一些内容即可,命令如下:
echo "<h1>Hello World</h1>" >> index.html # 创建 index.html 文件
然后分别执行以下命令:
git add index.html # 添加文件
git commit -m "create index.html" # 提交文件
git remote add origin git@github.com:ehlxr/ehlxr.github.io.git # 添加 GitHub 仓库地址,注意地址填写自己注册的 GitHub 仓库地址
git push -u origin master # push 到 GitHub
浏览器访问:
yourname.github.io
如果出现 index.html 输入的内容,即 GitHub Pages 服务开启成功